ALÔ ALÔ, DEU ALOKA NA JAQUUUE! Cês lembram do Template Free que eu disponibilizei aqui no Blog há uns meses atrás? Fui olhar ele esses dias e não aguenteeeei! Tive que fazer algumas mudanças profissionais nele (ai que chiiique). Quando eu programei ele eu não entendia tanto de HTML/CSS e então muitas coisas ficaram mal programadas, feias e blá blá. Aquilo tava me consumindo!
Além disso, muita gente (seus liindoooos), entrou em contato comigo informando que não estavam conseguindo colocar no blog, outras me perguntando como fazia para mudar os nomes da Sidebar e várias outras coisinhas. Então resolvi deixar tuuuudo mais lindo, simples e fácil para vocês! No novo arquivo que eu disponibilizei tem muitas mais informações para deixar seu blog como nos seus sonhos.
Espero MUITO que gostem! Refiz tudo com todo o amor do muuundo! Hoje tive um tempinho livre dos meus trabalhos de WebDesign então coloquei a mão na massa para arrumar aquele template que eu tanto amo.
Para fazer o Download, clique aqui! Atualizei a postagem de antes pois tem tantos comentários lá que não queria apagar.
Agora tenho que tomar vergonha na cara e criar imaginação para fazer o novo Template do Ó a Blogueira, tem bastante coisa bugada nele e isso tá me mataaaando :x
O que mudou no Template?
Temos uma mudança linda na área das postagens. Antes a formatação de texto era bem simples e agora ela está bem mais bonita, ampla e legível. Para ficar mais lindo ainda, personalizei o post-footer e achei que deu um toque bem mais bonito na área das postagens.
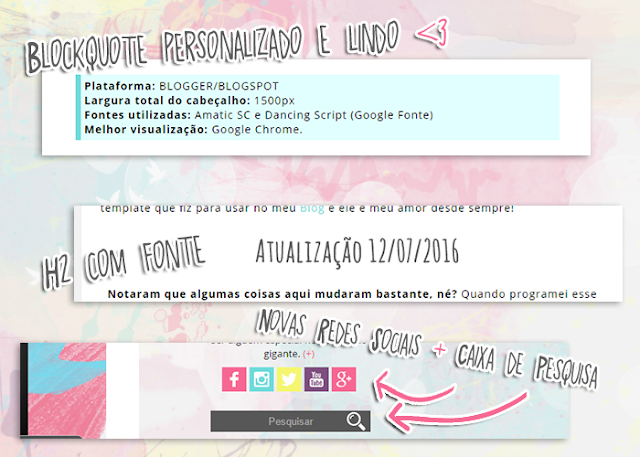
Blockquote: Agora temos um blockquote totalmente personalizado, simples e lindo! Para quem não sabe usar, caso você queira fazer alguma citação no seu blog, tipo sinopse de livros ou códigos de tutoriais, basta que na hora que você estiver escrevendo a postagem, você selecione a parte desejada e clique nas ASPAS que fica nas ferramentas ali em cima, abaixo do título das postagens. Assim que você publicar o post ele ficará azul e lindo.
H2 com fonte Personalizada: Sabe quando você quer colocar uma fonte diferente em alguma palavra no seu post? Agora tem como fazer! Basta você escrever a palavra > ir em HTML (aqui mesmo da postagem) > achar a palavra e colocar antes dela <h2>, no final da palavra você tem que fechar esse h2, então coloque </h2>.
Novo Icone de Redes Sociais: Quando olhei aqueles icones eu não gostei nadinha, acho que não combinou tanto então fiz outros, com as cores da paleta de cores que usei nesse template. Achei que ficou bem mais bonito e delicado.Blockquote: Agora temos um blockquote totalmente personalizado, simples e lindo! Para quem não sabe usar, caso você queira fazer alguma citação no seu blog, tipo sinopse de livros ou códigos de tutoriais, basta que na hora que você estiver escrevendo a postagem, você selecione a parte desejada e clique nas ASPAS que fica nas ferramentas ali em cima, abaixo do título das postagens. Assim que você publicar o post ele ficará azul e lindo.
H2 com fonte Personalizada: Sabe quando você quer colocar uma fonte diferente em alguma palavra no seu post? Agora tem como fazer! Basta você escrever a palavra > ir em HTML (aqui mesmo da postagem) > achar a palavra e colocar antes dela <h2>, no final da palavra você tem que fechar esse h2, então coloque </h2>.
Barra de Pesquisa: Algo MUITO importante em um blog, né? Isso não podia faltar!
Área dos Comentários: Essa área dos comentários eu uso nos templates que faço para meus clientes, bem limpo, simples e a cara da JaqueDesign.
Houve algumas mudanças em outras partes do blog, mas é mais na parte da programação, então vocês não irão notar tanta diferença assim. Mas agora os códigos estão bem mais limpos e adapto a mais tamanhos de monitores. Esse não é um Template Responsivo, mas com as mudanças que fiz ele ficou bem mais bonito para quem tem monitor maior.
OBS: Para adicionar a Foto de Perfil, redes sociais e Caixinha de busca vá em:
LAYOUT > SIDEBAR-RIGHT-1 > ADICIONAR UM GADGET > HTML/JavaScript > E COLE ESSE CÓDIGO:
<div id='perfil'>
<div class='foto'>
<img src='LINK DA SUA FOTO DE PERFIL'/>
</div>
<div class='descricao'>
Escreva aqui sobre você... <a href='LINK DA PÁGINA "SOBRE MIM" DO SEU BLOG">(+)</a>
</div>
<div class='redes'>
<a href="LINK DO SEU FACEBOOK" target="_blank">
<img class='acende' hspace='0' src='http://static.tumblr.com/wlnblxn/chRoa7x2m/facebook.png'/></a>
<a href="LINK DO SEU INSTAGRAM" target="_blank">
<img class='acende' hspace='0' src='http://static.tumblr.com/wlnblxn/3KYoa7x2p/instagram.png'/></a>
<a href="LINK DO SEU TWITTER" target="_blank">
<img class='acende' hspace='0' src='http://static.tumblr.com/wlnblxn/6svoa7x2s/twitter.png'/></a>
<a href="LINK DA SUA PÁGINA DO YOUTUBE" target="_blank">
<img class='acende' hspace='0' src='http://static.tumblr.com/wlnblxn/lNJoa7x2v/youtube.png'/></a>
<a href="LINK DO SEU GOOGLEPLUS" target="_blank">
<img class='acende' hspace='0' src='http://static.tumblr.com/wlnblxn/KzVoa7x2y/google_plus.png'/></a>
</div>
<form action='/search' class='search' method='get'>
<input class='searchbar' id='s' name='q' placeholder='Pesquisar' type='text' value=''/>
<input class='searchbut' type='submit' value=''/>
</form>
<div id='menuright'></div>
</div>
Só altere as coisas que estão marcados em negrito.





 Tags:
Tags:
 33 comentários
33 comentários
Amei Jaque! Tô usando! Só não achei a caixa de pesquisa, não veio o código.
ResponderExcluirBeijinhos!
estilogarotaablog.blogspot.com
Liiiiiiiviiia, MUITO obrigada por avisar, eu realmente esqueci de adicionar o código lááá, omg. Ficou lindo teu blooog <3
ExcluirAmore, atualizei a postagem pra poder colocar a caixinha de pesquisa <3
Excluiramei , porém no "nome do blog" , não consegui editar
ResponderExcluirpra colocar o nome do seu blog pelo proprio Blogger, vai em LAYOUT > CABEÇALHO (EDITAR) > em TÍTULO DO BLOG coloca o nome do seu blog > SALVAR
ExcluirOu pode fazer uma imagem em algum programa de edição e ir em:
LAYOUT > CABEÇALHO (EDITAR) > escolher arquivo (seleciona o arquivo que deseja) > EM VEZ DE TÍTULO E DESCRIÇÃO > SALVAR
Me lembro quando eu não conseguia fazer meus layouts e procurava layout free no google e não achava um que eu realmente gostasse, mas agora as coisas evoluiram e existem layouts por aí que as vezes conseguem serem melhores do que muitos profissionais por aí. Esse por exemplo *-* To mega apaixonada, ficou muuuuuito lindo. Tô acompanhando teu blog há umas duas semanas e só agora tive tempo pra comentar, tô adorando tudo por aqui, tudo muito lindo. Uma beijoca ♥
ResponderExcluirBlog Querida Hanny
Ohhh meu amoooooor, são comentários como esse que me motiva TAAANTO que você não tem noção!
ExcluirMuito obrigada pelo carinho, pelas palavras e por estar aqui, obrigada MESMOOO!!!!
Em breve a carinha do blog vai mudar todinha, e tá ficando lindo! Os posts vão voltar e o blog vai ficar recheadooo
beijooos, lindaaaa <3
Que Layout mais maravilhoso <3
ResponderExcluirVocê arrasou linda, parabéns.
Beijos!
blogregianeferreira.blogspot.com
Obrigada, Reeeeh <3
Excluiroiii no meu blog não esta aparecendo a caixinha de busca nem as redes sociais , adorei as atualizações ficou lindo <3
ResponderExcluiroi no meu blog não apareceu a caixa de busca nem as redes sociais . amei as atualizações ja usei varios templates e ja vi muitos mais esse e totalmente demais <3
ResponderExcluirvc tem talento nunca desista
Luuuh, obrigada pelo carinho amoooreeee <3333
ExcluirOlha, vi agora que não havia atualizado essa parte lá no pacote, então deixei escrito no post. Tem o código completo da área da foto, redes sociais e barra de pesquisa. Só não colo aqui pq não dá, mas vê lá que o post tá atualizado <3
Jaque sua lindaaa! Seu blog é uma inspiração pra mim, eu tenho um certo talento como desing guardado, mas é difícil soltar esse leão de dentro de mim hahahaha me inspiro muito em você!
ResponderExcluirVocê poderia fazer dois tutoriais né? eu já pesquisei no seu blog, mas não achei. :(
Um final de blog assim: https://2.bp.blogspot.com/-VSMIiwHY4ts/V5CCUeF97AI/AAAAAAAAAec/r-bThZhvrVc-PTda-QCpJuaEquqpUORmQCLcB/s1600/Sem%2Bt%25C3%25ADtulo.jpg
E data personalizada igual ao seu.
Aguardando <3 <3
Lary, que liinda vocêêê <3
ExcluirSe joooga, mulheeer, se tu tem talento com design não deixe ele dormir, você é capaz de fazer coisas liiindas!
Fico MUITO feliz em saber que sou sua inspiração, meu Deuuus <3 <3
Olha, rodapé desse jeito é meio complicado ensinar pois o rodapé geralmente é sempre o toque principal da web design que fez o blog. Mas posso tentar trazer algum modelo diferente. A data eu vou ensinar! É bem fácil! Já vou anotar aqui para os proximos tutoriais
Beijoooos :****
Jaque, o layout tá responsivo?
ResponderExcluirOi Lari, não está totalmente responsivo, mas da mesma que o template funciona no pc, ele será visualizado pelo celular. Preferi assim do que deixar responsivo
ExcluirJaque Estou tendo colocar instagram no rodapé/final do blog e não está aceitando o código poderia me ajuda ?
ResponderExcluiramore, manda o link do teu blog pra eu veer
ExcluirOlá Jaque, tudo bem? Encontrei seu blog enquanto buscava por um template. Ai achei esse template lindo que estou apaixonada <3 Meu blog ficou muito fofo. Beijos
ResponderExcluirhttp://www.kahenakevya.com.br/
Kaaaah, ficou liiindoooooo!!!!!!! <3
ExcluirJaque, peguei esse layout e gostaria de saber como faço pra centralizar as categorias no menu.
ResponderExcluirbeijos!
Já estamos nos falando pelo facebook <3
ExcluirHey, Jaque! Tudo bem? Amei esse template e estava pensando em usar, mas estou com algumas dúvidas: sobre os logotipos abaixo da imagem, quando eu coloquei aqui no meu blog, estava aqueles rosinhas que ficam "esbranquiçados" quando o mouse passa em cima. Mas o caso é que: eu queria saber se você tem algum tutorial por aqui que ensine a fazer esses logotipos, pois eu queria colocar o link de alguns sites que não são tão conhecidos assim, então o jeito é fazer eu mesma. Você tem como me ensinar como eu posso pegar foto do logotipo ou fazer ele? Eu tenho photoshop instalado, então acho que seria mais prático...
ResponderExcluirAnyway, muito obrigada por disponibilizar esse template, ele está muito lindo! Você é realmente muito boa no que faz! =)
Oiii, amore. Você diz os icones das redes sociais?? Se for, tem um site chamado Flaticon que tem vários modelos. Esses no caso foram eu que fiz, mas lá tem vários. Se não for eles, tenta ser um pouco mais especifica pra eu tentar te ajuudar.
ExcluirObrigada pelo carinhoo <33333
Seu lay é maravilhosooo! Bati o olho e já amei! Só que estou tendo um "probleminha" como que eu faço para que o nome do meu blog fique centralizado? Pq neste template ele está mais para a direita, já editei o cabeçalho no photoshop, mesmo assim não estou conseguindo alinhar, como deixo o cabeçalho (o nome do blog) centralizado?
ResponderExcluirBeijão!
Oi Ly, MIIIL desculpas pela demora para respooonder <333
ExcluirMulher do céu, eu to amando muito! Você é incrível, suas dicas, seu blog, e esse template então nem se fala né?! Salvação de nós meros mortais! Coloquei ele no meu blog e ficou muito lindo, só tenho a te agradecer! Sério!!
ResponderExcluirhttps://devaneiosdeinverno.blogspot.com.br/
Taííííís, que linda vocêêêê, meniiinaaaa. Alegrou e muito meu diiia!
ExcluirObrigada, viuu? Teu blog tá um amooooor só, parabéns e MUITO sucesso pra você <33
Nossaaa quero agradeceu muito a voce, já estou usando no meu blog, mais estou com uma duvida, como faço pra colocar tipo assim, a "categoria no menu fixo" com as sub categoria em baixo sabe? não estou sabendo fazer me ajuda por favor obrigada :)
ResponderExcluirse quiser dar uma passadinha no meu blog é
http://nandapiinkblog.blogspot.com.br/
Nandaaaa, sua liindaaa. Teu blog tá lindããão, parabééns!
ExcluirPara usar menu fixo com sub-menus é bem complicadinho, vou ver se faço um tutorial ensinando para vocêês <3
não consigo baixar o novo arquivo!
ResponderExcluirOI, Jaque! Fiz o download do template mas não estou conseguindo arrumar a foto de perfil no photoshop... Você tem algum tutorial ensinando a mexer?
ResponderExcluirOi!!! Eu procurei muito e amei esse template. Estou usando num blog antigo e no meu novo projeto, que estou ainda desenvolvendo. Fiz algumas mudanças, como disse que poderia, mas sempre manterei seus créditos. Obrigada pela dedicação e nunca desista daquilo que te faz feliz!
ResponderExcluir